Each game may have different screen resolutions, to cater for different physical screen sizes. The most obvious example is the mobile device — there’s just too many screen sizes to worry about. We’ll explore this in today’s tutorial.
Full Screen / Windowed Mode
If you want to toggle between windowed and full-screen mode in HaxeFlixel, you can just use this code snippet:
|
1 2 3 |
// Example in update() function, press ENTER key to toggle screen if (FlxG.keys.justPressed.ENTER) FlxG.fullscreen = !FlxG.fullscreen; |
As noted in the FlxG API, this only works on cpp and flash (and neko) targets. Android and iOS targets naturally don’t need this because they’re already full screen.
Screen Scale Modes
The HaxeFlixel’s ScaleModes demo indicates that this is possible.
To illustrate the a potential problem with screen scale modes, first let’s take a look at an example of a game screen without problem: The above image assumes that when you make a game at 4:3 ratio, it would fit snugly when you upscale it. However, if we were to enter full-screen, how would it look like — especially on Android devices, where their screen sizes and resolutions differ greatly?
The above image assumes that when you make a game at 4:3 ratio, it would fit snugly when you upscale it. However, if we were to enter full-screen, how would it look like — especially on Android devices, where their screen sizes and resolutions differ greatly?
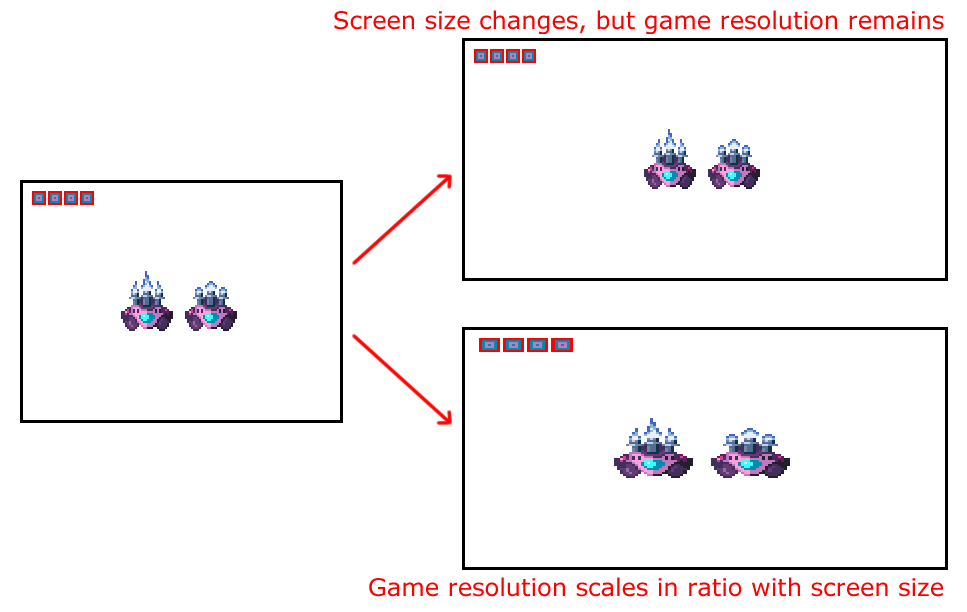
In most cases, we want the game’s resolution to be independent from the physical screen size, or at least have it scale gracefully with correct ratio.
By default, HaxeFlixel’s game resolution scales by ratio. This means, if you resize your window, the game maintains ratio rather than stretching to fit the screen, like this:
This scale mode is sufficient for most cases, but HaxeFlixel has a few other scale modes we can apply, through flixel.system.scaleModes (Refer to API).
I’ve written a sample HaxeFlixel project below for you to explore and experiment with the scaleModes.
Create a new HaxeFlixel template project:
|
1 |
flixel tpl -n "MyScreenTest" |
Create a map data file “sample-large-map.csv” in /assets/data folder:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,1,1,1,1,1,1,1,0,0,0,0,0, 1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,1,1,1,1,1,1,1,0,0,0,0,0, 1,1,1,1,1,1,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,1,1,1,1,1,1,1,0,0,0,0,0, 1,1,1,1,1,1,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,0,0,0,0,0, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,0,0,0,0,0, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0, 1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0, 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,1,1,1,1,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0 |
Add the following code in MenuState.hx:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
package; import flixel.FlxState; import flixel.FlxG; import flixel.system.scaleModes.BaseScaleMode; import flixel.system.scaleModes.FillScaleMode; import flixel.system.scaleModes.FixedScaleMode; import flixel.system.scaleModes.RatioScaleMode; import flixel.system.scaleModes.RelativeScaleMode; import flixel.system.scaleModes.StageSizeScaleMode; import flixel.system.scaleModes.PixelPerfectScaleMode; import flixel.text.FlxText; import flixel.tile.FlxTilemap; import flixel.util.FlxStringUtil; import openfl.Assets; import flixel.FlxSprite; class MenuState extends FlxState { // These are all the scale modes available in HaxeFlixel, // as written here: http://api.haxeflixel.com/flixel/system/scaleModes/index.html var modeBase:BaseScaleMode; var modeFill:FillScaleMode; var modeFixed:FixedScaleMode; var modeRatio:RatioScaleMode; var modeRelative:RelativeScaleMode; var modeStage:StageSizeScaleMode; var modePixel:PixelPerfectScaleMode; // Add some debug text so we know what mode we're looking at var debugText:FlxText; var level:FlxTilemap; var player:FlxSprite; override public function create():Void { super.create(); // Set the camera background for visibility sake FlxG.camera.bgColor = 0xFF999999; // Each scale mode has to be instanced // Note the RelativeScaleMode's values are arbitrary. modeBase = new BaseScaleMode(); modeFill = new FillScaleMode(); modeFixed = new FixedScaleMode(); modeRatio = new RatioScaleMode(); modeRelative = new RelativeScaleMode(0.75, 0.75); modeStage = new StageSizeScaleMode(); modePixel = new PixelPerfectScaleMode(); // Load a tilemap that's huge enough level = new FlxTilemap(); var mapData:String = Assets.getText("assets/data/sample-large-map.csv"); level.loadMap(mapData, GraphicAuto, 8, 8, FlxTilemap.AUTO); add(level); // Create a player and make camera follow it, // so we can easily use it as a reference against // the screen size. player = new FlxSprite(100, 50); player.makeGraphic(5,8); add(player); FlxG.camera.follow(player, flixel.FlxCamera.STYLE_TOPDOWN, null, 10); // Add a debug text on top of everything, and set the scrollFactor // to zero so it will never scroll with the camera. debugText = new FlxText(10,10,200,"Default scale mode (ratio)"); debugText.scrollFactor.set(0,0); add(debugText); } override public function update():Void { super.update(); // Change scale mode if (FlxG.keys.justPressed.ONE) SetScaleMode(1); if (FlxG.keys.justPressed.TWO) SetScaleMode(2); if (FlxG.keys.justPressed.THREE) SetScaleMode(3); if (FlxG.keys.justPressed.FOUR) SetScaleMode(4); if (FlxG.keys.justPressed.FIVE) SetScaleMode(5); if (FlxG.keys.justPressed.SIX) SetScaleMode(6); if (FlxG.keys.justPressed.SEVEN) SetScaleMode(7); // Move player var moveSpeed = 5; if (FlxG.keys.pressed.LEFT) player.x += -moveSpeed; if (FlxG.keys.pressed.RIGHT) player.x += moveSpeed; if (FlxG.keys.pressed.UP) player.y += -moveSpeed; if (FlxG.keys.pressed.DOWN) player.y += moveSpeed; } function SetScaleMode (screenMode:Int = -1) { // Remember: Switch block do not fall through // in haxe, so there's no need for "break;" // for each case. var modeText = "Unknown"; switch (screenMode) { case 1: FlxG.scaleMode = modeBase; modeText = "base"; case 2: FlxG.scaleMode = modeFill; modeText = "fill"; case 3: FlxG.scaleMode = modeFixed; modeText = "fixed"; case 4: FlxG.scaleMode = modeRatio; modeText = "ratio"; case 5: FlxG.scaleMode = modeRelative; modeText = "relative"; case 6: FlxG.scaleMode = modeStage; modeText = "stage size"; case 7: FlxG.scaleMode = modePixel; modeText = "pixel perfect"; } // Update debug text if (screenMode != -1) debugText.text = "screen mode : " + modeText; } override public function destroy():Void { super.destroy(); } } |
Test the game:
|
1 |
lime test neko |
Here’s a GIF to demonstrate the test:
Notes:
- There is a BaseScaleMode , which can be extended into subclasses, as seen in the API page. The default behaviour of BaseScaleMode seems to be the same as FillScaleMode .
- Using StageSizeScaleMode will cause all the other scale modes to break. We could dive into the code to fix it, but to avoid any issues, it’s best to avoid StageSizeScaleMode.
- FixedScaleMode and PixelPerfectScaleMode are similar. The difference is, FixedScaleMode maintains a fixed 1:1 pixel ratio, whereas PixelPerfectScaleMode will upscale to 2:1 or even 3:1 if the screen size is big enough.
This concludes the tutorial on screen sizes.